Das Jahr 2016 war geprägt von herausragenden Designs, die uns das Surfen durch das World Wide Web mal mehr, mal weniger versüßten. Auf unserer Reise durch die Weiten des Internets trafen wir auf animierte Giganten, Single Page-Schönheiten und zahlreiche minimalistische Webseiten, die mit ihrer Eleganz und cleveren Konzentration auf das Nötigste, so manch aufwendig designte Seite regelrecht in den Schatten stellten.
Letztere werden uns wohl auch im Jahr 2017 wieder begegnen – und das ist auch gut so.
Weiters dürfen wir uns auf ein Mehr an unterhaltsamen Interaktionen, kreativen Illustrationen und natürlich das interaktive Storytelling freuen.

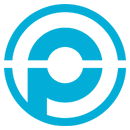
1. Flat 2.0
Bereits 2016 fand ein Aufschwung in Richtung Google Material Design – und damit eine Rückkehr zu Skeuomorphism – statt. Das Material Design, eine reichhaltigere Alternative zum klassischen Flat Design, punktet bei den Usern mit einer ordentlichen Portion Realismus, die durch die clevere Nutzung von Schatteneffekten und Konzepten von Bewegung und Tiefe für das Schaffen von Designs, erzielt wird. Das Ergebnis: Ein klares, modernistisches Design mit einem Hauch von Plastizität.
2. Illustrationen
Hero-Bilder im Fullscreen-Modus liegen schon lange total im Trend. Zwischen atemberaubend stylischen Fotografien finden sich allerdings auch zahlreiche Stock-Bilder, die entweder schlecht oder einfach todlangweilig sind. Diese dürften wir in naher Zukunft aber zum Glück etwas seltener antreffen, denn der Trend geht ganz klar in Richtung Authentizität. Und das bedeutet, dass wir auf so mancher Webseite wirklich brillante Fotografien oder sogar handgefertigte Illustrationen finden werden. Schließlich machen kundenspezifische und liebevoll gestaltete Illustrationen eine Webseite nicht nur authentischer, sondern vermitteln vor allem auch ein Gefühl von Persönlichkeit, welches mit Fotografien nur schwer zu erzeugen ist.
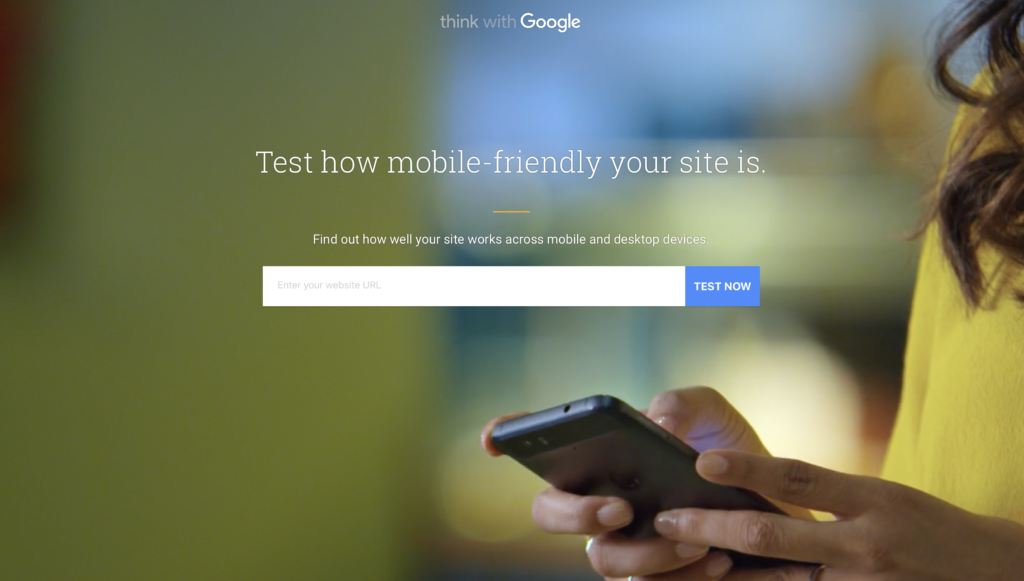
3. Interactive Storytelling
Guter Content ist der Kern einer Webseite – ein Faktum, das jedem Webseitenbetreiber unlängst bewusst sein dürfte. Was viele aber nicht wissen ist, dass es damit allein noch lange nicht getan ist. Ebenso wichtig, wie die richtige Wahl der Worte ist es, die bereitgestellten Inhalte möglichst so zu verpacken, dass der User auch emotional einbezogen wird. Erreicht wird dies durch eine visuelle und interaktive Verpackung – das Interactive Storytelling. Videos, Bilder, Animationen und dergleichen lassen selbst die trockensten Themen, mit einer Wortanzahl jenseits der 10.000er-Marke, fesselnd und lebendig wirken.
In der Praxis gut bewährt hat sich das sogenannte Parallax-Webdesign, das sich dank seinem benutzerfreundlichen Handling, bei nahezu jedem Nutzer großer Beliebtheit erfreut.
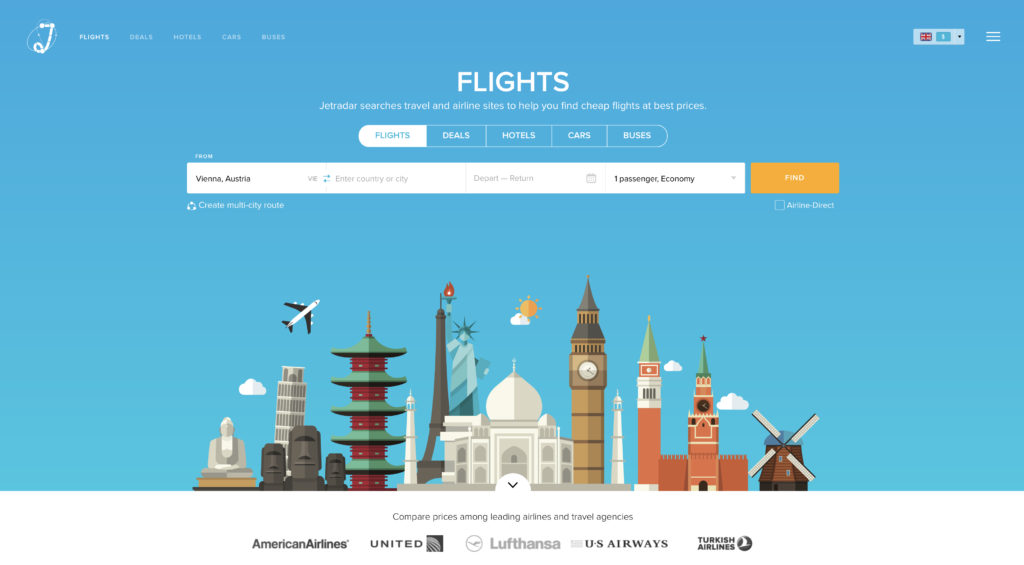
4. Mobile First Design
Auch im Jahr 2017 wird eine klare Marschroute vorgegebenen – und diese verläuft entlang einer optimierten Usability für den Nutzer. Das bedeutet: Ohne responsives Webdesign geht gar nix! Denn schließlich wollen sich die User auf mobilen Endgeräten nicht mit falsch oder gar nicht angezeigten Inhalten herumplagen. Für gute Webdesigner ist responsives Design schon längst ein alter Hut. Neu ist aber der Design-Prozess. Startete der Entwickler bei der Desktop-Version einer Webseite, werden nun zuerst die mobilen Ansichten entwickelt. Erst im Anschluss kommt die klassische Desktop-Version an die Reihe. Warum? Eine Webseite muss auf Smartphones und Tablets etwas hermachen und einwandfrei funktionieren. Sollte dem nicht so sein, ist die Mission „Neue Webseite“ eindeutig gescheitert. Ein weiterer wesentlicher Punkt ist, dass die Responsivität eine extrem wichtige Rolle für ein gutes Google-Ranking spielt. Webseiten, die nicht für mobile Endgeräte optimiert sind, landen deshalb auf den hinteren Suchmaschinenplätzen.
5. Videos
Das Jahr 2017 steht ganz im Zeichen der Dynamik. Konnte bislang fast ausschließlich mit großen Bildern gepunktet werden, verleihen nun aufmerksamkeitserregende Videos den Online-Auftritten das gewisse Etwas. Videos sind technisch nicht nur besser und schneller, sondern auch ein absoluter Eye-Catcher, mit deren Hilfe Kernbotschaften noch effektiver transportiert werden können. Kurze, raffiniert erstellte Videos werden damit zu einem wichtigen Instrument der Content-Übertragung.
6. Große, einprägsame Schriften
Groß, größer und noch größer: Dieses Jahr stehen die Schriften voll und ganz im Mittelpunkt. Je auffälliger, desto besser! Wir dürfen uns schon jetzt auf schärfere, lesbarere und einzigartigere Schriften im Full-Screen-Modus freuen, die selbst den größten Lesemuffel aus der Reserve locken werden. Zu erwarten sind außerdem zahlreiche dynamische Texte und Bilder in Kombination mit dem beliebtem Parallax-Scrolling.
Erlaubt ist nun auch das Vermischen mehrerer Schriftarten, was bislang als ein absolutes No-Go galt. Von selbst versteht sich, dass die einzelnen Schriftarten miteinander harmonieren sollten und vor allem zum Unternehmen, dem Produkt, der Marke sowohl zur Zielgruppe passen müssen.
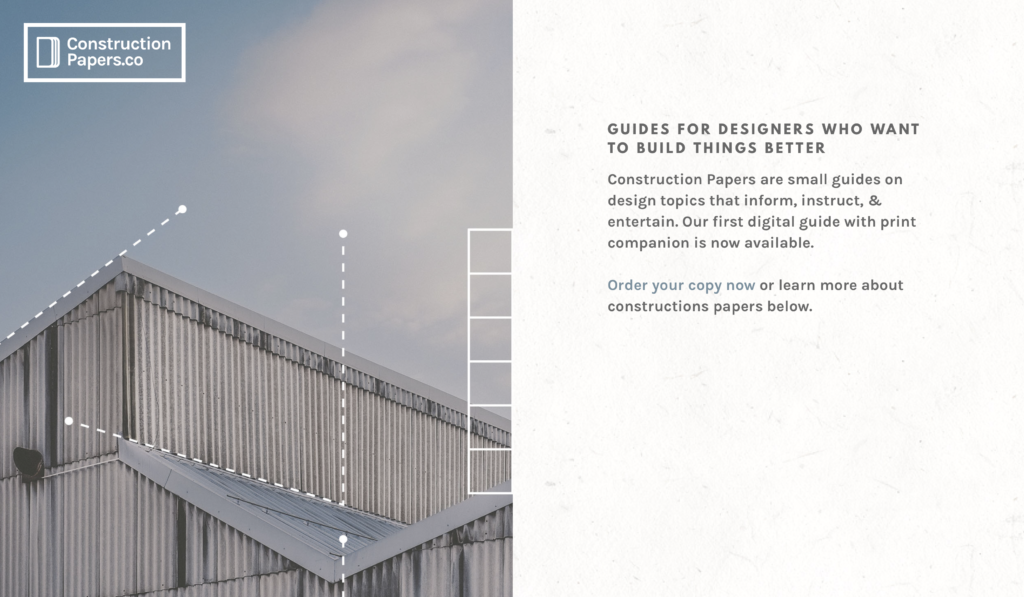
7. Zentrierte und/oder gesplittete Inhalte
Zentrierte Inhalte sind nach wie vor die beliebteste und auch kraftvollste Art und Weise, um zentrale Inhalte an den Kunden zu bringen. Texte und Grafiken, die in die Mitte des Bildschirms gesetzt werden, liefern einen dramatisch visuellen Effekt, der vor allem eines erzeugt: Aufmerksamkeit. Allerdings sind zentrierte Inhalte nicht für jede Webseite die beste Wahl. Seiten mit minimalen Inhalten sind mit dem sogenannten Split-Content eindeutig besser bedient. Der Inhalt der Seite wird dabei in zwei Bereiche aufgeteilt, was einen enorm kreativen Spielraum lässt.
8. Interaktionen
Im UI- und UX-Design sind Interaktionen – und ganz besonders Mikro-Interaktionen – fast nicht mehr wegzudenken. Sie sind unterhaltsam, platzsparend und sollen den User zu möglichst vielen Interaktionen mit einer Webseite anregen. Eine klassische Mikrointeraktion ist zum Beispiel die Aufforderung, via Subscribe-Button einen Newsletter zu abonnieren.
Fazit
Das Jahr 2017 hält für Webdesigner viele spannende Dinge bereit. Welche Trends sich als Fundamental-Elemente durchsetzen werden, bleibt abzuwarten. Was wir aber nach einem Blick in unsere Kristallkugel mit hundertprozentiger Sicherheit sagen können: Das Web wird im neuen Jahr noch bunter, dynamischer und aufregender als jemals zuvor.