Trends kommen und gehen – genauso sieht es auch im Bereich Webdesign aus. Wer im Internet erfolgreich sein will, der muss seine Webseite nicht nur mit aktuellem und ansprechendem Content füllen, sondern auch in punkto Design möglichst auf dem neuesten Stand sein. Dieser Beitrag zeigt, die wichtigsten Webdesign-Trends dieses Jahres, die jeder Webseite das gewisse Etwas verleihen.
1. Flat Design: Weniger ist mehr
Das Flat Design sieht nicht nur schick aus – durch die Reduzierung optischer Bausteine macht es das Web auch effizienter und sorgt obendrein für eine gesteigerte Performance. Stetige Weiterentwicklungen machen das Flat Design benutzerfreundlicher als die ursprüngliche Version, die in den vergangenen Jahren auf den Bildschirmen zu sehen war. Beim Flat Design 2.0 wird der Fokus auf die Bedürfnisse der Nutzer gerichtet, wodurch die User Experience deutlich verbessert wird. Das es sich keinesfalls um ein rein minimalistisches Design handelt, wird spätestens dann klar, wenn sich zu dynamischen Farben und einfachen Typografien auch aussagekräftige Icons, akzentuierte Icons, Ghost Buttons und feine Schattenwürfe zur Steigerung von Tiefe gesellen.
Flat Designs in Perfektion finden sich unter anderem bei Apple, Microsoft und Google.
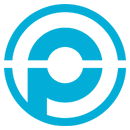
Fitbit
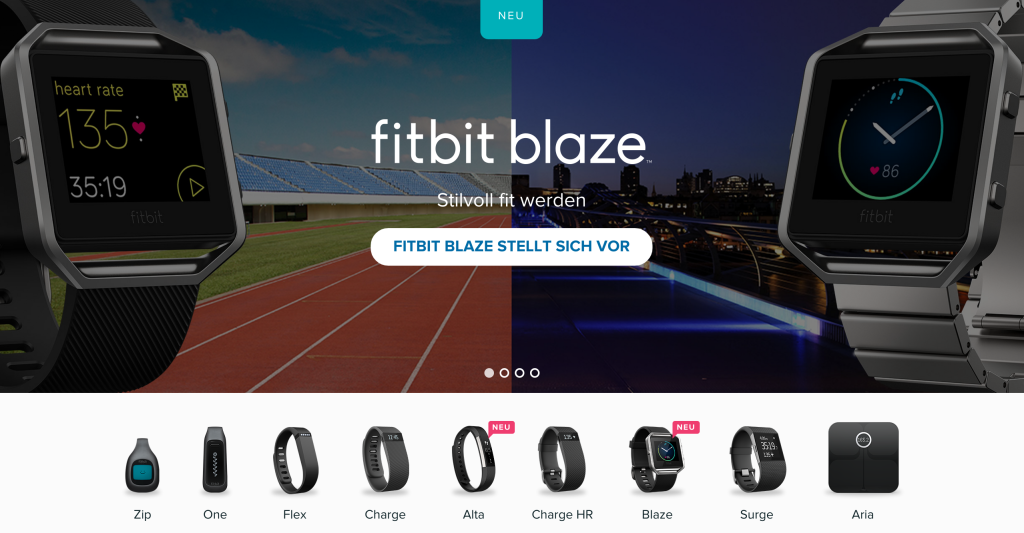
Microsoft
Das Design beschränkt sich auf das Wesentliche und lässt damit eine schematische Klarheit in das Layout einfließen. Es wird also zugunsten der Übersichtlichkeit reduziert. Ästhetisch sieht das Design zudem auch noch aus.
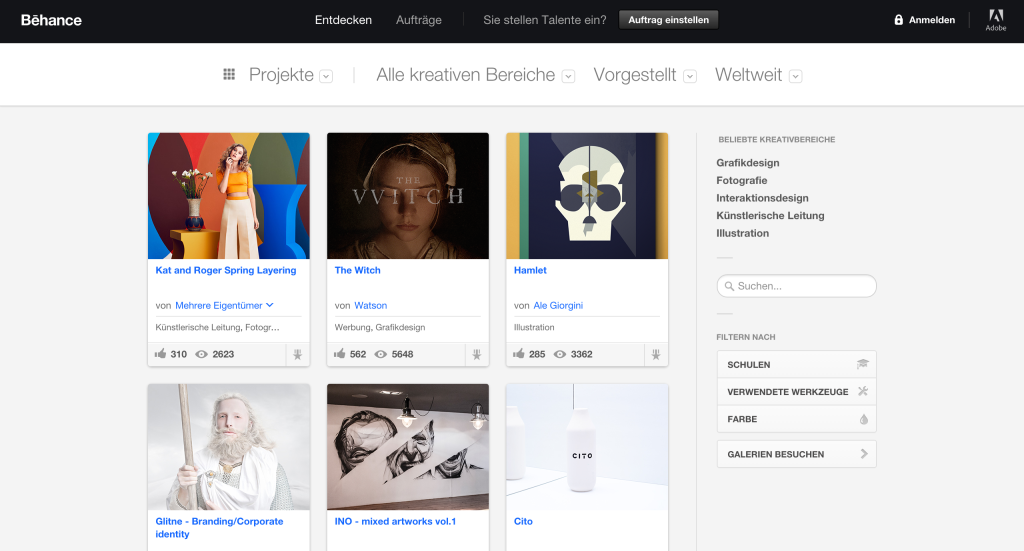
Ausprägungen des Flat Design:
2. Minimalismus
Schlicht geht es auch beim minimalistischen Webdesign zu, bei welchem die Webseite nicht nur auf das Nötigste reduziert wird, sondern der Page auch eine gewisse Eleganz verliehen wird und Ladezeiten erheblich verringert werden. Minimalistische Seiten haben vor allem bei mobilen Endgeräten einen klaren Vorteil, da auf übermäßig viele Bausteine verzichtet wird. Damit ist es leichter, Internetseiten responsiv zu gestalten.
Aufgewertet wird das Design zum Beispiel durch ein ausklappbares Menü, Logo und Kontaktadressen. So wird die Aufmerksamkeit der Nutzer auf die wesentlichen Kerninhalte gelenkt, die sich auch farblich von anderen Elementen absetzen können. Animationen, Interaktionen und dynamische Typografien sowie Bilder und Videos lassen sich vorteilhaft integrieren und werten das schlichte Design optisch auf.
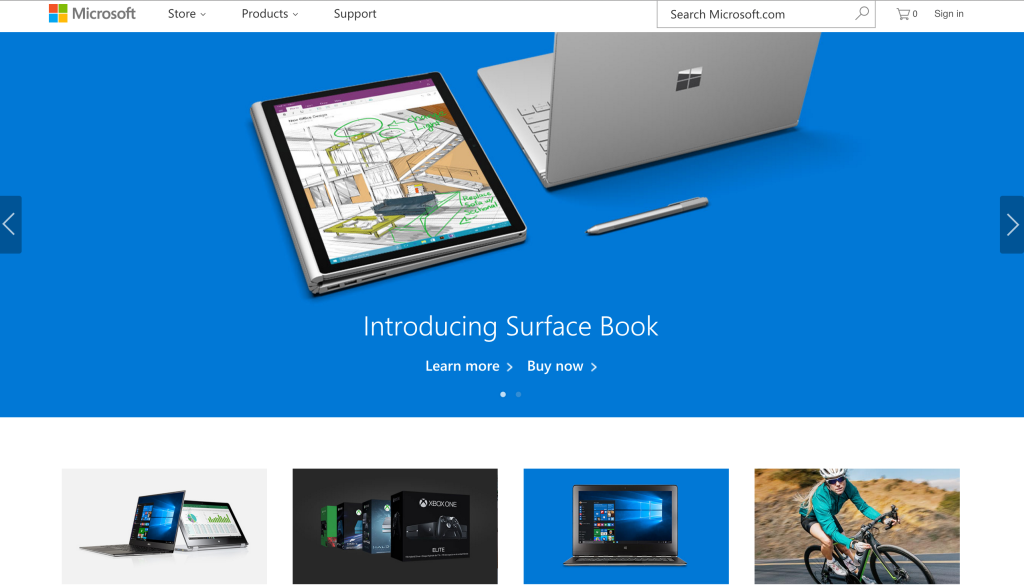
Collective Yay
3. Kartenlayouts
Die User Experience ist der entscheidende Faktor, wenn es um Webdesign-Trends geht. Flat Design und Flat Design 2.0 (auch als Material Design bezeichnet) rücken immer enger zusammen und verschmelzen zunehmend mit Designmustern. Unumgänglich ist neben dem Einsatz hochauflösender Bilder auch die Integration interaktiver Elemente und Animationen. Verstärkt wird auch auf Layouts in Kartenform gesetzt. Kartenlayouts erlauben die Organisation reichhaltiger Inhaltsangebote, sorgen für Übersichtlichkeit und damit für eine angenehme Nutzererfahrung.
Da die Boxen problemlos an verschiedene Displayauflösungen angepasst werden können, eignen sie sich perfekt für responsive Designs.
4. Animationen und Interaktionen
Animationen haben den Vorteil, dass sie die Aufmerksamkeit der Nutzer auf sich ziehen. Sie dienen als Bausteine einer Webseite, die sich so in eine klare, visuelle Struktur bringen lässt. Den Usern wird mit animierten Elementen vermittelt, wie sie mit bestimmten Angeboten interagieren können. Damit fördern sie die intuitive Bedienbarkeit der Webseite und verleihen eher schlichten Designs das gewisse Etwas. In der Praxis zeigt sich, dass zum Beispiel animierte Verlinkungen weitaus häufiger angeklickt werden als Hyperlinks, die lediglich ihre Farbe ändern.
Neben Animationen können Webseiten zusätzlich um Push-Notifications, Mikrointeraktionen und Personalisierungstools ergänzt werden.
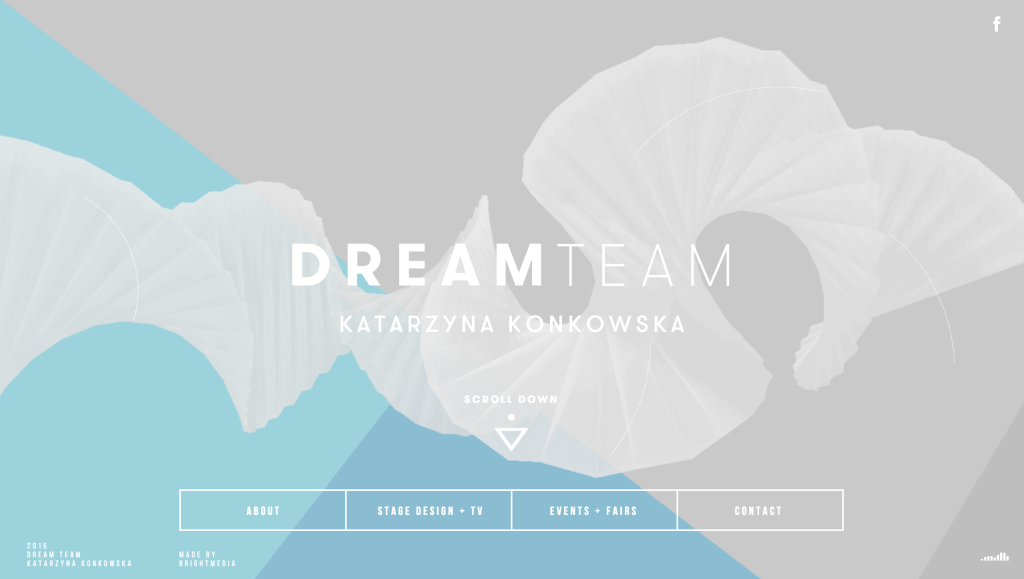
Das Parallax-Scrolling, welches auf Webseiten immer häufiger zum Vorschein kommt, bietet Designern einen großen Kreativitätsspielraum, um zum Beispiel das Storytelling vorteilhaft zu implementieren.
DreamTeam
5. Storytelling
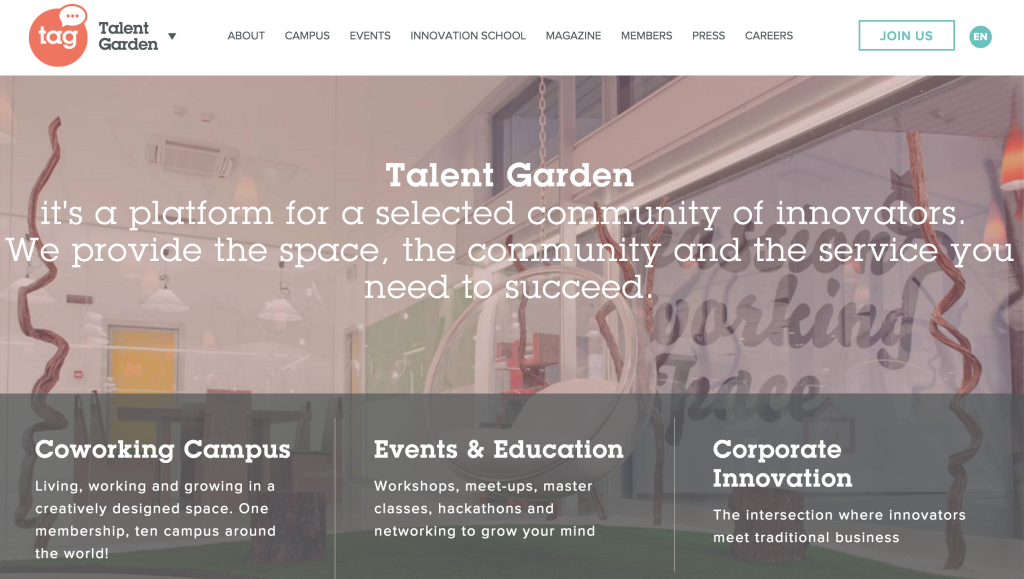
Beim Storytelling geht es darum, die Inhalte einer Webseite so zu gestalten, dass sie eine Geschichte erzählen. Erreicht wird dies mithilfe visueller und interaktiver Elemente. Storytelling begeistert nicht nur die Besucher einer Webseite, sondern vermittelt auch ideal interessante Unternehmensinformationen und/oder Informationen zu Produktionen. Auf die Aufteilung in Unterseiten wird verzichtet und stattdessen auf den vermehrten Einsatz von Scrolling gesetzt. Storys und Fakten werden kompakt bereitgestellt, womit der Lesefluss der User nicht gestört wird.
Talent Garden
London Skyline
Fazit
Die beschriebenen Trends zeigen, in welche Richtung sich das Webdesign entwickelt. Was wichtiger denn je ist, ist die visuelle Gestaltung, die sich vorrangig an den Bedürfnissen der User orientieren muss und sich weniger an den eigenen Vorstellungen und Ansprüchen orientiert.
Auch wenn einige der aufgeführten Trends nicht gerade neu sind, so rücken sie dennoch immer weiter in den Fokus der Webdesigner. Einige dieser Trends werden vielleicht schon bald wieder verschwinden, andere werden weiter optimiert und wiederum andere könnten schon bald zum fixen Standard werden – wie beispielsweise der Parallax-Effekt.
Ein nicht zu unterschätzender Trend dürfte neben dem Storytelling auch das Material- oder auch Flat-Design sein, das bereits 2015 weit verbreitet war. Egal, wie Sie Ihre Webseite gestalten möchten – entscheidend ist, dass die User Experience im Vordergrund steht, Ihr Online-Auftritt harmonisch gestaltet ist und auf ein responsives Design gesetzt wird. Der Rest bleibt Geschmackssache.










Comments
Pingback: Webdesign-Trends 2017: Interactive Storytelling, Videos & Flat Design | Plexus